Final Evaluation
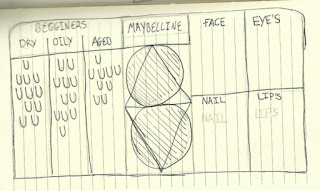
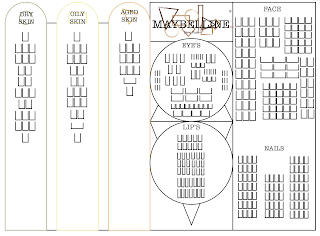
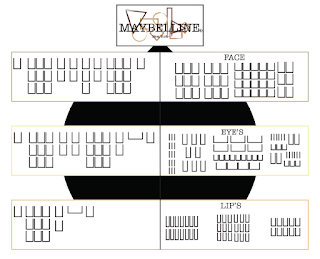
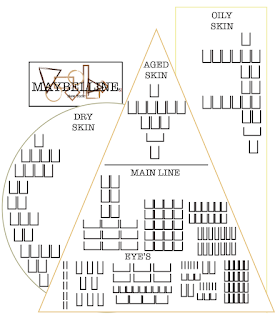
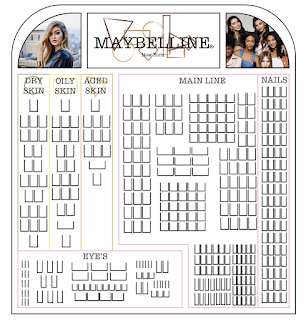
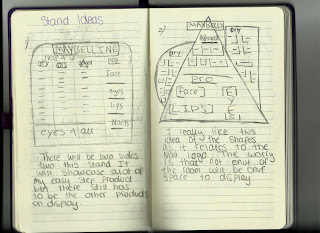
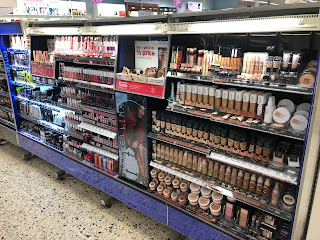
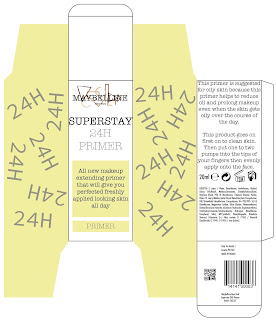
Final Evaluation I’m now at the end of my final major project and I want to look over it all and review it to see where I might be able to improve next time. I am going to start at the beginning by looking back at my initial ideas and why I chose to take this project the way I did. When thinking of this project I new that I wanted to help re-brand a make-up brand so once I had decided on the brand I came up with lots of ideas. Then I came to the conclusion that I would be changing the logo which I always wanted to do but then creating a new design of packaging to help consumers with making there dictions on what products will be best for them as well as trying to make a stand that helped look more organised and less intimidating to customers. I created multiple initial ideas for the logo and stand ideas. There were a lot of my designs that were experiments and after creating a certain design I realised that it looked nothing like what I has in my head. This is good an...